
霓虹深渊无限诅咒效果作用一览
霓虹深渊无限诅咒的效果都有哪些是很多小伙伴想知道的,今天小编就为大家整理了游戏中的诅咒效果一览,感兴趣的玩家一定不要错过,快来一起看看吧!霓虹深渊无限诅咒效果一览1、赫尔墨斯的诅咒 减少血量上限,解除诅咒时增加血量上限,强大的力量往往伴随着风险。 (注意控...
2024-01-10
霓虹深渊无限神殿效果用法一览
霓虹深渊无限神殿怎么用?霓虹深渊无限神殿的用法很多小伙伴都想知道,今天小编就来带大家详细了解智慧神殿和愤怒神殿的相同点和不同点,感兴趣的玩家快来一起看看吧!霓虹深渊无限神殿效果用法一览一、智慧神殿 1.需要攒满智慧值才能进入,每层只能进入一次。 2.智慧值可以通过...
2024-01-10
霓虹深渊无限元素属性效果大全
霓虹深渊无限元素属性各自有着不同的效果,很多小伙伴对于游戏中四大元素的用法还不太了解,下面小编就为大家分享霓虹深渊无限元素属性效果用法大全,感兴趣的玩家快来一起看看吧!霓虹深渊无限元素属性效果一览一、毒元素附着 坏苹果/防毒面具 坏苹果与防毒面具。 坏苹果能...
2024-01-10
《沙石鎮時光》部分食譜配方及效果整理
《沙石鎮時光》中有大量的食譜,玩家們在搭配出正確配方後能夠解鎖對應食譜,下面請看“摸魚的阿肆”帶來的《沙石鎮時光》部分食譜配方及效果整理,希望能夠幫助大家。這是目前做出來的菜譜(藥品未算在內)《沙石鎮時光》精華...
2024-01-10
wps幻灯片切换效果怎么设置?
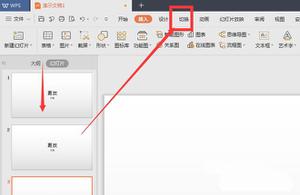
wps幻灯片切换效果怎么设置?在wps文档中设置幻灯片可以让文件整体更加的图文并茂,便于理解阅读,今天小编就给大家分享下关于在wps里幻灯片的切换效果设置,让你的wps比别人更好看。 wps幻灯片切换效果怎么设置? 1、打开WPS中的幻灯片文件,选择其中一个页面,然后选择切换选...
2024-01-10
霓虹深渊无限手雷炸墙教学
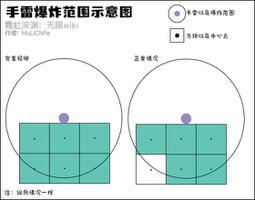
霓虹深渊无限中有很多被封在石墙后的道具和宝箱,如何用手雷炸墙是我们获得这些奖励的必修课,下面小编就为大家分享霓虹深渊无限手雷炸墙教学,感兴趣的玩家快来和小编一起了解一下吧!霓虹深渊无限手雷炸墙教学 1、手雷爆炸示意图 注:由于无法精准投掷出”完美投掷“所以无法...
2024-01-10
怎么设置幻灯片自动播放?
wps ppt怎么设置自动播放wps ppt设置自动播放的步骤如下:准备资料:WPS PPT2016 部分文字1.打开PPT,做好每张PPT的内容2.然后点击“幻灯片放映”中“幻灯片切换”在右侧的对话框中“换片方式”去掉“单击鼠标时"的勾勾,勾选“每隔”选框,设置想要播放的下一张幻灯片的时间点击应用于所有幻灯片。3....
2024-01-10
剪映贴纸怎么添加动画效果 剪映贴纸动画效果设置教程
剪映贴纸怎么添加动画效果?剪映一直都在不断更新功能,而且近期还为贴纸带来了动画效果,今天,小编为大家带来了剪映贴纸动画效果的设置方法,感兴趣的朋友快来了解一下吧。剪映(视频编辑软件) for android v6.9.0 安卓手机版类型:图片拍照大小:52.9MB语言:简体中文时间:2021-12-03查看详情剪...
2024-01-10

【WPS教程】如何设置幻灯片中的动画效果重复播放?
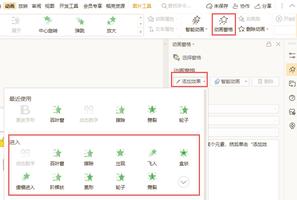
当前演示版本:v11.1.0.11294-release若我们想将此图片添加「百叶窗」动画效果,并在重复多次播放效果。 选中图片,单击「动画」选项卡,点击「动画窗格」按钮.在弹出的「动画窗格」侧边栏中点击「添加效果」,从而为图片添加动画效果。添加好效果后,在「动画窗格」中选中需要设置重复次数的对...
2024-01-10
怎样设置幻灯片的出现顺序的先后
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:ppt2016 设置幻灯片的出现顺序的先后需要在幻灯片放映中,选择从当前幻灯片开始即可。以电脑联想拯救者Y9000P为例,设置幻灯片的出现顺序的先后的步骤分为2步,具体操作如下: ...
2024-02-21
怎么设置幻灯片主题?
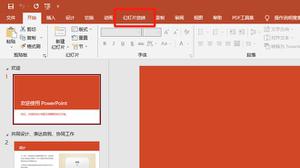
怎么设置幻灯片主题问题一:如何设置幻灯片主题 如何设置幻灯片主题 幻灯片是否美观,背景的设置十分重要。PowerPoint 2010为用户提供了多种内置的主题样式,用户可以根据需要选择不同的主题样式来设计演示文稿。 步骤1:按【Ctrl+0】组合键,打开一个演示文稿 步骤2:切换至“设计”面板,...
2024-01-10
【WPS教程】如何给幻灯片中的图片添加动画效果?
若我们想给该图片添加“百叶窗”动画效果。选中图片,单击“动画”选项卡,在此处可以选择动画效果并添加。也可以“动画窗格”按钮,在弹出的“动画窗格”侧边栏中点击“添加效果”。从而为图片添加动画效果。...
2024-01-10

幻灯片主题怎么设置?
ppt主题怎么设置; 本视频是由Dell灵越5000品牌、Windows10系统、PowerPoint2020版本录制的。ppt主题的设置方法: 产品型号:Dell灵越5000 系统版本:Windows10 软件版本:PowerPoint2020 首先打开ppt文件,点击[视图], 再点击[幻灯片母版], 点击[主题], ...
2024-01-10
ps去除斑点
1、选中要去除斑点的图片,用PS打开,按crl+O打开图片。2、按Ctrl+J键复制背景图层。3、左侧工具栏中选择“污点修复画笔工具”。4、在上方设置污点修复画笔工具的大小,类型设置为“创建纹理”。5、按住鼠标左键在斑点出拖动或者单击即可。...
2024-03-10

